2020. 11. 7. 16:14ㆍ디자인에 관하여
좋은 디자인은 눈에 보이지 않아야 한다. 특히나 타이포그래피의 경우에는 독자들이 지면의 체계적인 구성을 알아차리도록 해서는 안된다. 눈에 거슬리지 않도록 세심하게 계획된 타이포그래피의 원칙들을 예시와 함께 알아보고자 한다! :) 글의 내용은 '타이포그래피 에세이'와 '그리드 디자인', 여러 가지 아티클을 읽고 개인적인 생각을 덧붙여 작성했다.
📌 내용 📌
1. 그룹핑
2. 여백
3. 테두리
4. 축
5. 1/3의 법칙
6. 원과 구성
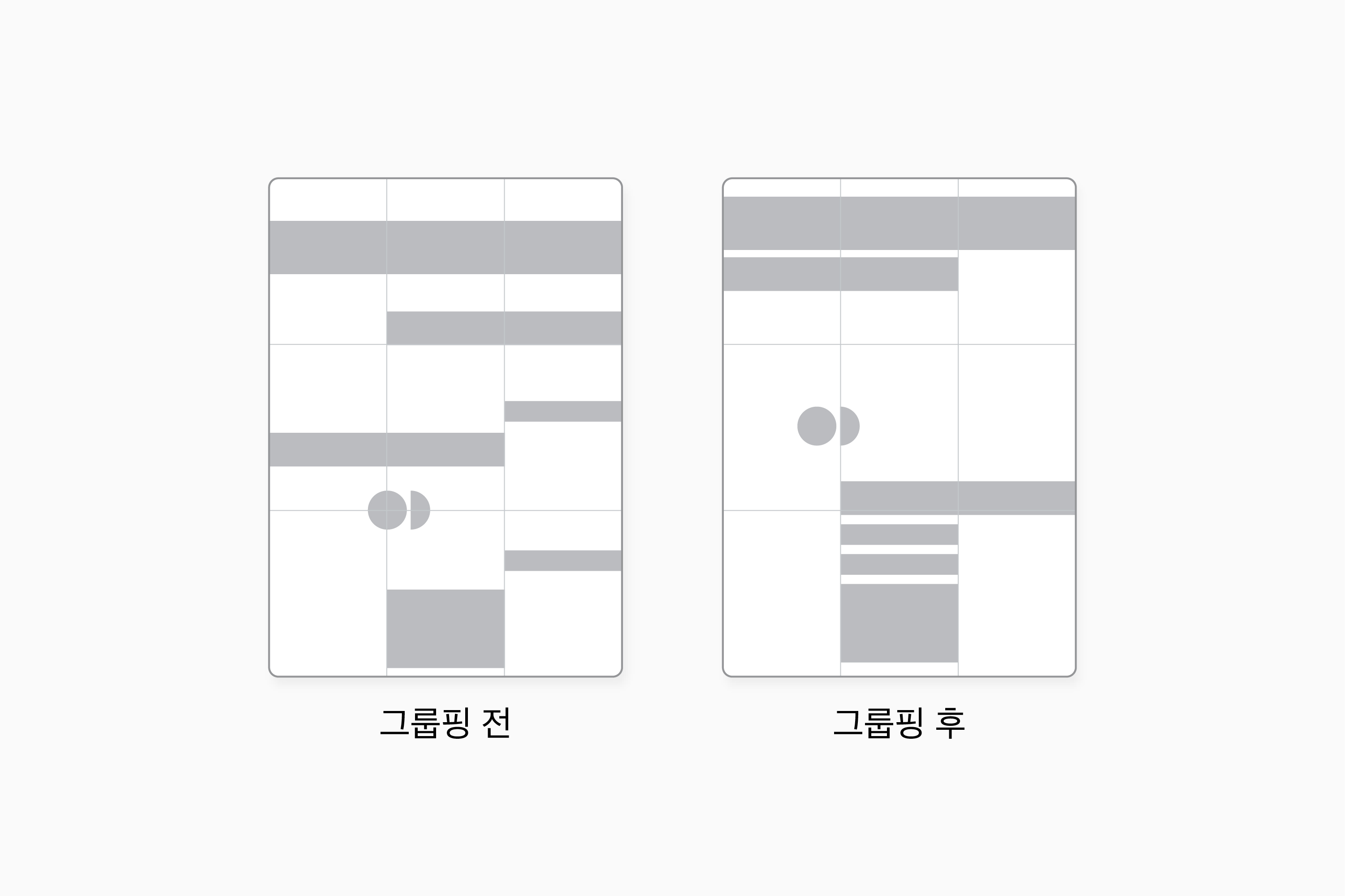
그룹핑(근접성의 원리)
💡 시각적인 덩어리를 만들자!
근접하여 있는 요소들은 하나의 그룹으로 인식된다. 일반적으로 자간은 행간보다 좁고 행간은 단간보다 좁다. 기본적인 규칙이지만 이것도 그룹핑이 적용된 경우라고 볼 수 있다.

더 나아가서, 그룹핑은 지면 전체에도 적용된다. 지면에서 그룹핑은 시각적인 덩어리를 만든다. 덩어리는 지면의 구성을 단순하게 만들고 시각적 위계를 강화시켜 준다.

여백
💡보이는 것만이 요소가 아니다!
요소를 그룹핑하면 자연스레 여백이 생긴다. 사람은 공간을 차지하는 요소뿐만 아니라 공간을 점유하지 않은 여백도 하나의 요소로 인지한다. 보이는 요소 정리에만 집중할 것이 아니라 여백의 모양도 고려해야 한다. 정리되고 단순한 여백은 전체 구성의 결합력을 강화시켜 준다.

테두리(경계와 여백)
💡풍부함과 확장감은 어디서 올까?
테두리는 지면의 상하좌우 둘레를 뜻한다. 테두리와 근접한 요소가 없다면 지면은 경계가 불확실해진다. 경계가 무너지면 ‘여백’ 또한 무너진다. 어딘지 모르게 불안한 디자인이 있는가 하면 시각적으로 풍부하고 안정감이 느껴지는 디자인이 있다. 이런 풍부함과 안정감은 경계와 여백의 힘에서 온다고 생각한다.

축(요소 간의 관계)
💡음악이든 디자인이든, 요소 간의 연결이 중요하다
요소들의 정렬로 만들어진 ‘축’은 시각적으로 강한 질서감을 형성한다. 축이라는 것은 요소와 요소 간의 관계라고 생각한다. 넓은 지면에서 각 요소가 긴밀하게 연결되어 있을 때 그 디자인은 감동을 준다. 억지스러운 연결이라도 없는 것보다 낫다. 감이 안 온다면 각 요소들의 관계를 구축해보자.

1/3의 법칙(The Law of Thirds)
💡 시선의 흐름을 설계할 수 있을까?
1/3의 법칙은 타이포그래피는 물론 사진, 회화, 디자인 등 다양한 분야에서 사용 되는 구도이다. 프레임의 상하좌우를 가상의 선으로 3등분 하면 4개의 교차점이 생긴다. 이 교차점은 시선 집중이 가장 자연스럽게 이루어지는 곳이며 나머지 영역으로 차츰 시선을 이끌어 준다. 정중앙에 위치한 구도는 시선의 흐름을 유도할 수 없고 지루한 디자인이 될 수 있다.

원 요소
원은 시선을 컨트롤 할 수 있는 마법의 도구이다. (1/3의 법칙과 함께 흐름을 사로잡아보자!) 아래 예시를 보게 되면, 보지 말라해도 원을 보게 될 것이다. 그만큼 원은 사람의 눈을 사로잡고 지면에 즐거움을 더해준다. (실제로 사람들이 직선보다 곡선(원)을 선호한다는 연구 결과들도 있다.)


📌 원의 기능적 역할
- 강조(시선 집중)
- 질서 부여(중요도 설정)
- 균형 부여
- (+) 정보의 구분
포스터나 브로슈어 등의 편집 디자인은 물론 웹이나 모바일 같은 스크린에서도 적용되는 타이포그래피의 원칙을 다뤄보았다. 포스팅을 하려고 책도 다시 읽어보고 레이아웃 배치도 해보았다. 역시나 글을 적는 것은 스스로에게 가장 큰 도움이 되는 것 같다. 다음 글을 쓸 때는 레이아웃 배치에 대한 실험과 그 결과를 다뤄보겠다 :) 추가로 세상에 나온 디자인의 레이아웃을 이 글의 원칙대로 분석해보는 것도 좋을 것 같다.
(참고)
에릭 슈피커만 타이포그래피 에세이
『타이포그래피 에세이』는 타이포그래피를 공부하는 학생들과 활자를 사랑하는 사람들에게 쉽고 명쾌하게 활자와 디자인에 관한 이해를 제공한다. 활자디자이너이자 타이포그래피에 관한 저
book.naver.com
그리드 디자인
'생각하는 디자이너를 위한 책' 시리즈 제1권. <그리드 디자인>은 효율적인 타이포그래피 레이아웃의 원리를 전해주는 책이다. 얀 치욜트의 뉴 타이포그래피를 위한 브로슈어에서부터 바우하우
book.naver.com
디자인의 기초 : 그룹핑에 대하여
기초가 튼튼한 디자이너를 구분 짓는 방법은 의외로 간단합니다. 적은 요소를 가지고 어떻게 정리하는지를 보면 가늠할 수 있습니다. 예를 들어, ‘선과 텍스트로만 이루어진 표를 한번 그려주
www.pentabreed.com
(번역) 구조적 타이포그래피
언어와 구성으로서의 타이포그래피 | 본글은 Font Review Journal을 운영하고 있는 Bethany Heck의 아티클을 번역한 글입니다. 글자들은 중요합니다. (제가 듣기로는요.) 제가 가장 좋아하는 타이포그래
brunch.co.kr
1/3의 법칙(The Rule of Thirds) - 수중 촬영 정보 - Underwater.kr
1/3의 법칙(The Rule of Thirds)은 사진은 물론 회화와 디자인에서 많이 사용되는 구도입니다. 좌우, 상하가 동일(피사체가 정중앙에 위치)한 대칭구도는 시선이 중앙으로만 집중되어 지루한 사진이
underwater.kr
원형 UI 분석 리포트 1편 - 원의 조형적 특징과 원형 인터페이스
이번 원형 UI에 관한 3편의 시리즈는 pxd Innovation Group의 김동후 선임연구원 / 정유리, 김서연, 임혜진 주임연구원이 공동 저술한 글입니다. 이미지 출처는 글 하단에 표기하였습니다. 원형 디스플
story.pxd.co.kr
'디자인에 관하여' 카테고리의 다른 글
| 회사마다 다른 브랜드 디자이너 업무 비교하기 (1) | 2021.01.07 |
|---|---|
| 새로운 Mac OS, Big Sur 둘러보기 (0) | 2020.11.21 |
| 비전공 디자이너가 공부하는 방법 (0) | 2020.11.02 |
| 경력 디자이너의 첫출근 준비 (0) | 2020.10.31 |
| 2년차 디자이너, 갑자기 이직 (2) | 2020.10.30 |